 Guest post from Victor Ho, Product Consultant. Victor and the product consulting team get involved when there are interesting business challenges to tackle, and creative configuration is needed.
Guest post from Victor Ho, Product Consultant. Victor and the product consulting team get involved when there are interesting business challenges to tackle, and creative configuration is needed.In this post, Victor looks at an advanced option for integrating with web forms and still maintaining full tracking when you must process, and alter, the form data on your own servers prior to Eloqua tracking.
=================================
We can’t emphasis enough the importance of integrating web forms with Eloqua.
The obvious reason is to collect explicit data from the visitor to create/update a contact record in Eloqua for future marketing purposes. In the mean time, triggering automated processes such as a confirmation email or adding to a nurturing program.
But more importantly, the form submission converts an “unknown” visitor on your website to a “known” visitor. This action allows Eloqua to tie all the online activities that we’ve been collecting to a contact record.
This in turns increases your visibility into the online activities data as a whole.
The goal here is to setup web forms where ever appropriate on your website to increase the population of known visitors.

Why Repost?
There are four types of front end forms:
1) Created and hosted by Eloqua
2) Created externally, hosted by Eloqua
3) Hosted externally, pointed to Eloqua
4) Hosted externally, reposted to Eloqua
In scenario 1 – 3, the conversion from an unknown to known visitor (In Eloqua language, this is called “profile association”) is done automatically because the Eloqua communicates directly with the visitor’s browser when he/she hits the “submit” button.
In scenario 4, this is typically done if data needs to be manipulated by a third party before entering the Eloqua database. Here are some examples:
A) you have a demo of your software and will need to generate a demo key that you then want to add into the form submit to Eloqua.
B) You are collecting sensitive data such as credit card information; your web server will repost only the necessary contact data to Eloqua for marketing purposes, omitting any sensitive data in the mix.
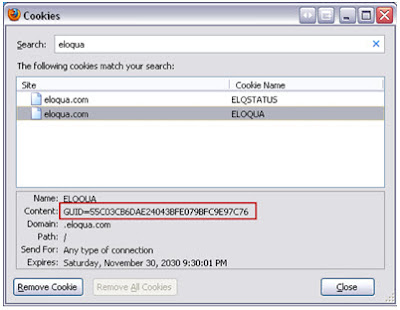
Writing a repost script to relay form data to a destination may sound like a very simple task for your IT team; but the most important piece of information in this form integration is the GUID value that resides in the Eloqua cookie within the visitor’s browser.
We can summarize the conversion process with this equation:
Email Address + Eloqua GUID = Known visitor

How?
You will need an IT or Web resource to assist you with executing this process.
Here is a step-by-step guide on how to deploy a form repost process.
Eloqua Backend Configuration
1) Create a backend form in Eloqua to receive data.
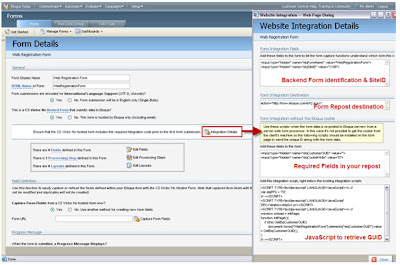
By clicking on the “Integration Details” button, you will find all the necessary technical information you need for this process.
You will need to create all the necessary backend form fields as the receptor for each data point in the repost.
To facilitate testing in step (6), create the following 2 hidden fields:
elqCustomerGUID
elqCookieWrite
Frontend Web form Configuration
2) Ensure the 2 lines of Eloqua tracking Script are present on the web page
(elqCfg.js and elqImg.js).
The purpose is to drop the Eloqua cookie onto visitor’s browser.

3) Insert the 2 required hidden fields within the form tag of the form that you want to integrate with:
Place holder hidden field to store the GUID value retrieved from the Eloqua Cookie

Copy the “elqFormName” field from the “Form Integration Fields” section. The value of this field is based on the HTML Name of the Eloqua backend form.

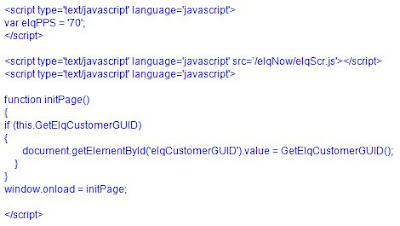
4) Insert JavaScripts to retrieve GUID value that is stored in the Eloqua cookie.
This section of code must go after the 2 lines of Eloqua Tracking Scripts.
Purpose: This JavaScript function will execute on page load and store the GUID value retrieved into the “elqCustomerGUID” hidden form field.

You will find the above JavaScript in the “Forms Detail” area shown in (2).
The version illustrated above has been modified to utilize field “IDs” as target reference instead of using field name attribute.
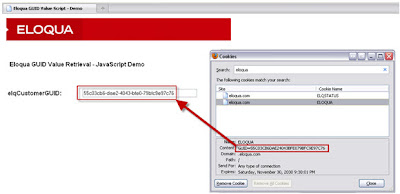
Here is demo web page on how to successfully retrieve the GUID value stored in the Eloqua cookie via JavaScript.
http://launch.eloqua.com/content/GUID_Demo

On form submission your web server should receive the “elqCustomerGUID” value + “elqFormName” value, along with the rest of the form fields.
Important Note: Test thoroughly to ensure your web server is indeed receiving the elqCustomerGUID value.
5) Write Server Repost Script to post data to Eloqua
Destination: http://now.eloqua.com/e/f2.aspx
You may also use https://secure.eloqua.com/e/f2.aspx if you require a secured connection
Mandatory fields
Field Name: elqSiteID
value = "You will find the elqSiteID value in the Forms integration details area"
Field Name: elqCookieWrite
value = "0"
Field name= elqCustomerGUID
value = "GUID Value from cookie"
Note:
i) elqSiteID represents your Eloqua Instance. Value is static (e.g. 1234).
ii) elqCookieWrite = 0 indicates to Eloqua that this is a repost scenario. Eloqua will perform profile association with the GUID value submitted.
iii) Include the elqCustomerGUID field value that is submitted from the frontend along with the rest of the fields that you want to post to Eloqua
6) Final Step - Testing
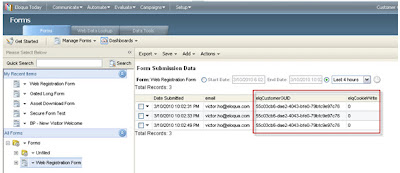
Once your IT team has confirmed that the repost script has been deployed, proceed with a few test form submissions.
Inspect the form data in Eloqua to ensure that all necessary field values are present. The “elqCustomerGUID” value should be consistent. The elqCookieWrite value should always be 0.



23 comments:
Hi Victor,
Your post is very interesting!
Do this "structure" lay behind any form I would like to track? Is the GUID an Id that uniquely identify a visitor? Is it generated by Eloqua the first time a visitor visit the website?
Thank you very much.
Andrea
Andrea,
For Eloqua hosted forms, the tracking script is embedded automatically. But if the form is hosted externally, the tracking scripts have to be manually added.
As long as you have the Eloqua tracking scripts, a visitor cookie will be created with a unique GUID for that visitor (upon the tracking script executing). That is, if the cookie doesn't already exist on the visitor's web browser. If it does, it'll just update the visitor data in Eloqua associated with that GUID. The cookie will persist even if the visitor closes their browser. If they re-visit your site again, they will still have the same GUID and Eloqua can continue to track the visitor under the same profile.
Hi Andrea,
James' answer is perfect! Thanks very much!
This structure applies only if the web form on your website is submitting data to your web server first and then reposting to Eloqua. For web forms that are posting data directly to Eloqua, the GUID piece (profile association) is taken care of automatically.
Yes, the GUID value is a unique ID that Eloqua drops onto the visitor's browser (cookie). The cookie is created by the 2 lines of Eloqua Tracking scripts thats on the webpage (primarily tje elqCfg.js file. elqImg.js is responsible for tracking).
The cookie will remain with the browser until it is deleted. The expiration date of the cookie is set to sometime in 2040, so we can say that it will not expire.
The tracking capability in Eloqua is truly facinating and powerful. For more information, try searching on our customer central portal.
Feel free to leave us a note here if there is a specific topic that you would like covered.
If you are attempting to execute this process and would like some guidance. Please feel free to reach out to your Customer Success Manager for help.
Best,
Victor
Hi ,
I have a query ,
how do you pass the SiteID,elqCustomerGUID and FormName to a form using Eloqua API.
What about passing the user's IP Address via a hidden form element. Is this possible?
Rudi,
you definitely could pass that - but IP addresses are not really unique (many people from the same office can show up as the same IP), so generally better to use the cookie GUID as it's unique.
Steve
Steve,
I understand that, but due to the way I process forms, the IP does not get passed with the form data so the geolocation geo-segmentation can not happen.
What is the name of the hidden field that I can just pass the IP address of the user to to work around this issue.
-Rudi
Rudi,
not sure exactly what you mean - you'd need to pass the IP address from the original web form, and then from the initial server step to Eloqua. Are you trying to find how to originally capture the IP address in the web form?
For the GeoLocation, that happens on the visitors profile, so you'd either have to link the visitor to the form submit (via cookie, as outlined here) or grab that info into hidden fields in the form via a web data lookup before the form was submitted.
Hope that answers it, but I'm not sure that I 100% understand the question...
Steve
Steve,
All of our form posts to Eloqua are reposts as described in the article above. So the normal IP address does not get posted over. I can get it and put the ip address into a form element and report it with no problem, I just need to know what form name to give it so that Eloqua knows what to do with it.
Or are you saying that if I get the cookie data passed over that this will take care of the IP address issue as well?
-Rudi
Okay, then yes, the second part of my answer is the right one. Use the Cookie GUID to link to visitor. The Geolocation stuff that Eloqua does works directly on the visitor record.
Steve,
Great! I have this done and implemented. Is there anything else on the backend that has to be set up other than creating those two form fields to get Eloqua to start making use of those 2 new data points I am passing?
-Rudi
That should do it. From there, the visitors are linked to the form submits even though it went via a third-party server first. Everything else should work as it normally does with visitors, forms, and contacts.
Hi,
In one of our form I am sending all the info of our Registration form through WebRequest (using HTTPWebRequest) and sending the return page parameter as null. We are not redirecting to Eloqua URL we are only sending a WebRequest with the required params. And also not waiting for a reply.
Let me know how can we get the response from Eloqua in this way.
Also, If we want to make the request to Eloqua Asynchronous then what are the things I need to do.
Thanks!
Gaurav
Guarav,
you might want to look at submitting the form via the API rather than via http get - that might help if you need to do it asynchronously on the back end.
e.g.
// Build a Contact Entity Type object
EloquaService.EntityType entityType = new EloquaService.EntityType();
entityType.ID = 666;
entityType.Name = "Form1";
entityType.Type = "Form";
// Create a new Array of Dynamic Entities
EloquaService.DynamicEntity[] dynamicEntities = new EloquaService.DynamicEntity[1];
// Create a new Dynamic Entity and add it to the Array of Entities
dynamicEntities[0] = new EloquaService.DynamicEntity();
dynamicEntities[0].EntityType = entityType;
// Create a Dynamic Entity's Field Value Collection
dynamicEntities[0].FieldValueCollection = new EloquaService.DynamicEntityFields();
// Add the Contact's Email Address field to the Dynamic Entity’s field collection
dynamicEntities[0].FieldValueCollection.Add("C_EmailAddress", "support@eloqua.com");
.
.
.
dynamicEntities[0].FieldValueCollection.Add("FormID", "666");
Is it possible to track by product line? for instance, could there be a script parameter for Printers and one for Digital Cameras (a sourcecode) that we can use for product-specific pages.
Sure, product line would just be a field in the form. Anything you want can be in the form itself, this is just a way of redirecting where the form is submitted to.
Hi Steven,
We're going to be working with a third party vendor called Netline and we'd like to be able to track the users information within our Eloqua account.
Since the form will be hosted on the Netline servers what would be the most efficient way to track the user within our Eloqua account?
I was thinking of creating a proxy page on our site that Netline would post user form submissions too. Then reposting the same form data over to our generic form within Eloqua.
Netline requires a status 200 so they can display a thank you page after the form submission.
Also, if I add the Eloqua tracking scripts on the Netline page would Eloqua be able to associate their information if they returned to another form on the Netline site?
Anonymous,
There are a lot of good options for you... you can post first to Eloqua, and then have Eloqua re-submit to Netline. Or, if Netline is able to, you can have Netline re-submit to Eloqua and then have Eloqua present the confirmation page.
Should be able to add Eloqua tracking scripts wherever they are needed, and then the forms should be tracked easily.
Feel free to give the support team a shout and they can easily walk you through this
Which js file is supposed to contain GetElqCustomerGUID() ? Is there any configuration that needs to be done in Eloqua to cause this function to be returned? It is not in my page so I am unable to call.
We are working on a resubmit to Eloqua scenerio. You mentioned that we can post to the Form object via the API. If we do go through the API will the form processing steps be applied?
Shane,
yes, the API-based form submit will trigger the form processing steps as well (those that are not related to interacting with the web visitor, that is).
Hello,
We are using the step4 where we are reposting the data to Eloqua.
We are uanble to get the cookie set in our browser even though the required tracking scripts, hidden variables, everything are set correctly.
The cookie is not getting set.
Second, we also noticed that the function to get the value from cookie GetElqCustomerGUID() is not present in the JS files mentioned.
Let us know how we can get the cookie set.
Asif,
hard to say without digging into the details quite a bit. If you post some of the specifics on Topliners (http://topliners.eloqua.com ) someone will be able to help you.
Post a Comment