Whereas all of this can be done by using content tagging and web profiling, there is a much easier way. This is something that Heather Foeh, who writes on Marketing Insights talks about quite a bit, and it's a great technique so I wanted to share it here.
Using a technique called “hidden form submits” you can directly tie the clicking of a link to the submit of a form within Eloqua. From there, all of the processing steps within the world of forms are available to you. The key to this technique is the fact that when a form is submitted, the way in which the data is sent to the web server is the same as the way in which a URL is formed, with each of the fields in the form in the URL’s query string in a Field1=Value1&Field2=Value2 format. If you structure your links in your email in this way, each link will act identically to a form submit.
To do this, first create your form in Eloqua as you normally would. Usually, you would only create a form with one or two fields in it for this technique, definitely email address, and perhaps one more (if you have a “click for Yes” and “click for No” pair of links, for example, you might have one form field for “Answer” also).
 Once you have done this, and you have created the form processing steps to do what you want with the incoming data, the next step is to structure the link for insertion into your email. From the form, go to the Integration Details page (button is on main Form details page). You will see a number of fields on this page that give you what you need to structure the link.
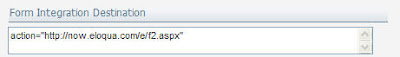
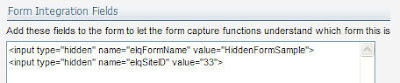
Once you have done this, and you have created the form processing steps to do what you want with the incoming data, the next step is to structure the link for insertion into your email. From the form, go to the Integration Details page (button is on main Form details page). You will see a number of fields on this page that give you what you need to structure the link. The first is the page to submit to. This will be similar to http://now.eloqua.com/e/f2.aspx and is the first part of the link. From there, you will take the other system form fields that are presented there and structure them as name=value pairs. The first name=value pair starts with a “?” and the rest are separated by “&”. This will create a link that looks like http://now.eloqua.com/e/f2.aspx?elqSiteID=33&elqFormName=HiddenFormSample with the site ID and form name representing your form.
The first is the page to submit to. This will be similar to http://now.eloqua.com/e/f2.aspx and is the first part of the link. From there, you will take the other system form fields that are presented there and structure them as name=value pairs. The first name=value pair starts with a “?” and the rest are separated by “&”. This will create a link that looks like http://now.eloqua.com/e/f2.aspx?elqSiteID=33&elqFormName=HiddenFormSample with the site ID and form name representing your form. The next step is to insert a field that represents the recipient’s email address. This is, of course, different for each recipient, so you will need to insert an email field that will dynamically populate their email address. If you have worked with the HTML behind email fields, you will be familiar with this. The email address insertion code is as follows (assuming you use the standard email address field, otherwise adjust that field name to yours): “&C_EmailAddress=<span class="eloquaemail">EmailAddress</span>”. If you have custom fields, for example our Yes and No options, you will likely want to hard code their values into the link. The “yes” link would have “&Answer=Yes” while the “no” link would have “&Answer=No”.
The next step is to insert a field that represents the recipient’s email address. This is, of course, different for each recipient, so you will need to insert an email field that will dynamically populate their email address. If you have worked with the HTML behind email fields, you will be familiar with this. The email address insertion code is as follows (assuming you use the standard email address field, otherwise adjust that field name to yours): “&C_EmailAddress=<span class="eloquaemail">EmailAddress</span>”. If you have custom fields, for example our Yes and No options, you will likely want to hard code their values into the link. The “yes” link would have “&Answer=Yes” while the “no” link would have “&Answer=No”.With this in place, your final link will look something like:
http://now.eloqua.com/e/f2.aspx?elqSiteID=33&elqFormName=HiddenFormSample&C_EmailAddress=<span class="eloquaemail">EmailAddress</span>&Answer=Yes
You can then use the Insert Hyperlink function in the email editor to insert your carefully constructed link into your email, and you will have a link that acts as a hidden form submit.
This technique is a very powerful one as it allows you to get creative with what happens when your email recipients click on links within Eloqua emails. All of the capabilities of the form engine are available to you.
I look forward to your comments on how this technique has worked for you.


9 comments:
Very interesting! Thank you so much for posting this! I can see how this would be very powerful in email. Could a similiar format be used if the email address is not known? For example, Google Adword clicks.
Melinda,
you could... it depends on what you want to accomplish. Obviously though if you don't know an email address, or any identifying info, you're limited in what you can do with the form submit, as you can't use any person-specific steps. What did you have in mind specifically?
Steve
I've tried this technique, but when I forward one of these emails using Outlook, the hidden form fields are displayed (in the forward email as I compose, not when it arrives).
Any ideas as to why this would happen?
Chris,
Each email client treats HTML forms differently, and that will make field appear some times. However, this technique is not actually using an HTML form, rather it is encapsulating what would be in a form within a URL. That is very unlikely to be displayed in a form field upon forwarding.
Steven,
I am really interested to use this technique but I have no experience populating dynamically the email address. Works the URL but I cannot get success getting the emailaddress. Which is the way to populate the field ?
Thanks so much in advance
Dear Anonymous,
Thanks for pointing that out... In re-editing the post, the editor had made the HTML that was supposed to be visible disappear.
The code to display the email address is <span class="eloquaemail">Email_Address1</span>
Steven,
I'm using the code you provided in your response to Anonymous above, but when I test send the email, and click the link from within the test account, the notification I get upon submittal of the form says "Email_Address1" instead of updating the email field with the user's address. Am I missing something?
Jeff,
Thanks for catching that. The difference was that I had a custom field for email address (Email_Address1) as my email field, rather than the standard one (EmailAddress). I've corrected the original post, apologies for that mistake.
Steven,
Thanks for your quick response!
I was able to get the Hidden Form Submit to work, but since I had to fiddle around with the html code, I'll post my steps to help others.
Uploading my html to Eloqua changes the link code, so, after uploading my file, I went to the "Edit Email" panel, and selected the "source editor" from the dropdown.
I re-pasted my link code into a standard a href="" tag. I did have to change the quotation marks around "eloquaemail" to single quotes to get everything to display properly within the email.
Post a Comment