 Today's guest post is from Cheliyan Pancras, an Eloqua Product Specialist who joined us recently from the University of Windsor's computer science program. In this post, Cheliyan uses some of that background in showing how to integrate an Eloqua web form within an Adobe Flash element.
Today's guest post is from Cheliyan Pancras, an Eloqua Product Specialist who joined us recently from the University of Windsor's computer science program. In this post, Cheliyan uses some of that background in showing how to integrate an Eloqua web form within an Adobe Flash element.======================================
Flash is a great way to engage with website visitors, but far too often it is treated as separate from demand generation marketing efforts. Often, marketers even think it may not be possible to engage with web visitors using a form within a Flash element. Not true. Why not embed a short form at the end of the Flash video and submit it to Eloqua? For example you could ask your web site visitors to subscribe to upcoming updates on a new product/service at the end of a teaser video… The easiest way to build this is in Flash to use the method GET to send the web form data. You will be using the function called getURL (link to definition on Adobe). This is ideal for a short form.
First you will need to create a new form or use an existing web form. Within the form you will need to setup the processing steps to handle the incoming data. I would also create a new confirmation page tailored to your Flash video for a smoother transition after the data has been submitted. You can find great users guides on how to create forms and set up confirmation pages on our customer portal (Eloqua’s Customer Central).
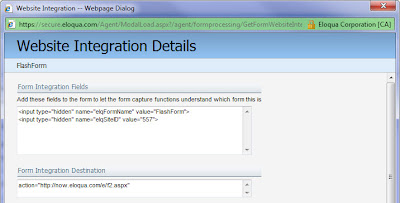
There are two mandatory hidden fields, elqFormName and elqSiteID, which are used to identify the form and the instance of Eloqua you are submitting to. Once you create a Form in Eloqua you can retrieve this information by going into the ‘Form Details’ area and clicking on the ‘Integration Details’ button. The ‘Website Integration Details’ will give you the address to post the data to and the form identification values - using a similar technique to how we found form details for setting up hidden form submits or for integrating web forms into PDFs.

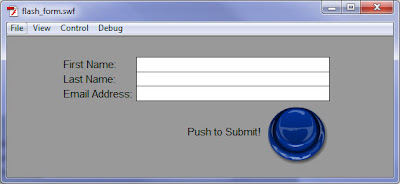
In our example below we are using Adobe Flash CS4 © (ActionScript 2.0). The screenshot shows you a simple form with 3 text inputs and a submit button. The input fields include First Name (c_firstname), Last Name (c_lastname) and Email Address (c_emailaddress).

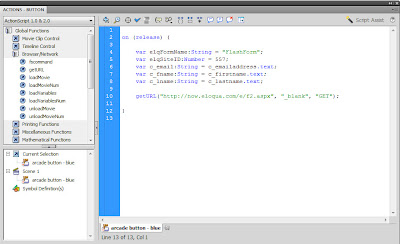
Now that you have a layout created and the fields labeled, you must get into the actual code to setup the URL. To do this you need to go into the Flash Action and start by creating an event handler for when the button is released. Right click the submit button and select ‘Actions’ to bring up your ActionScript window.
Start by using the event handler ‘on(release)’. This will execute the getURL function when the button is pressed and released. The screenshot shows you the code within Flash for the short form. The description of each line item can be found below the screenshot.

• Line 4: Declare variable for hidden form field elqFormName
• Line 5: Declare variable for hidden form field elqSiteID
• Line 6: Declare input text field c_emailaddress. The Eloqua form is expecting this text input as c_email.
• Line 7: Declare input text field c_firstname. The Eloqua form is expecting this text input as c_fname.
• Line 8: Declare input text field c_lastname. The Eloqua form is expecting this text input as c_lname.
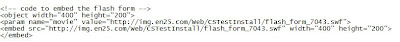
• Line 10: getURL function which has the URL to post the data to, the window parameter (to specify the HTML frame to load the URL) and which method to use to send the data (GET).
Note: In our example above we used the ‘_blank’ parameter to load the URL in a new window. Your other options are ‘_self’, ‘_parent’ or ‘_top’. You can find what each of these parameters do in the definition link at the beginning of this post.
That’s it! Now you can use this Flash video to submit data to your Eloqua form. You can test the sample I discussed below. The form will open a new window and confirm your submission. Then redirect you back to the blog.



3 comments:
Wow thanks! Great tips and code example. Most inhouse marketers will outsource their flash pieces. So this is a great reference for us to use as a how to for our vendors.
Agreed; very helpful. We outsourced our Flash, but then changed from putting leads into SFDC to putting them into Eloqua. Needed to hack the Flash files ourselves...
If you like the example described above - how about NOT only having the form at the very end of the flash, but as an INTERACTIVE part of the movie? So you can have an actual CONVERSATION… the viewer can let you know what they want / are thinking along the way – and your story line is adapted based on the answers… cool, no?
And the best part is that it is all fully integrated with Eloqua so you can segment and feed nurture programs based on the answers…
Like the idea? Take a look at www.compliantrecordsmanagent.com and http://www.digital-hr.com/flash/?lang=FR (yes, we do multilingual too :-)
Any questions? Please contact me at ichetta @ leadfabric.com
Some more background:
At LeadFabric, we have been developing interactive flash integrations for about 2 years now – and have taken things a step further then a form at the end.
The problem with a form is that it’s static. It’s a gate. Even for high value content pieces…… for some visitors it’s still a showstopper.
With interactive forms embedded in flash you have the awesome ability to kill 3 birds in one stone.
1)REAL CONVERSATIONS via INTERACTIVE BRANCHING: Keep the conversation relevant based on the questions you ask and the viewers response to them. Like a real conversation, where it’s about give and take – the exchange of info to keep the conversation on track and relevant
2)NO HURDLES - don’t kill the conversation before it has actually started by asking the visitor a list of questions before or after he watched the rich media piece.
3)EMBEDDED QUALIFACTION: make sure the questions you ask are exactly the same questions one would ask via a form…..
At LeadFabric, we call this: “conversation starters with embedded qualification”
There are two ways we integrate flash forms with Eloqua:
1.Fully embedded in the flash:
http://www.digital-hr.com/flash/?lang=FR
http://www.digital-hr.com/flash/?lang=EN
http://www.digital-hr.com/flash/?lang=DE
http://www.digital-hr.com/flash/?lang=ES
Don’t judge the length of this particular example… the script could have been shorter. But try to see what it is we’re doing. Hence the first question (more chaos) which is a way to give the viewer control over the length of the asset without losing context. This is based on psychographics (certain people want the full experience, other’s don’t have time and want to cut corners where they can)
This movie is part of a larger campaign: www.digital-hr.com - all integrated with Eloqua
2.HTML form on top of the flash
www.compliantrecordsmanagement.com
This flash asset is part of a cross promotional multi touch nurture program that is based on the answers in this interactive game, combined with answers to a self assessment test. All integrated with and driven from Eloqua…
Give us a shout if you want to explore further!
www.leadfabric.com
INeedLeads@leadfabric.com
Best,
Isabel
Post a Comment